Home > Ons nieuws > Fasen van een meertalig webproject
De fasen van een meertalig webproject: Ontwikkeling en integratie
Of u nu een e-commerceplatform voor meerdere landen wilt lanceren of een showcase-website wilt aanpassen aan verschillende markten: er komt veel meer kijken bij het ontwikkelen van een meertalig webproject dan alleen vertaling. Elke markt heeft zijn eigen verwachtingen en een website moet op deze specifieke behoeften kunnen inspelen én tegelijkertijd een soepele gebruikerservaring bieden. Van het eerste ontwerp tot de integratie van gelokaliseerde oplossingen, elke fase moet zorgvuldig gepland en uitgevoerd worden. Bij Datawords zien we toe op elke stap, zodat bedrijven krachtige websites en apps kunnen lanceren die zijn afgestemd op de behoeften van gebruikers wereldwijd.
Stap 1: De doelstellingen definiëren en de mock-up ontwerpen
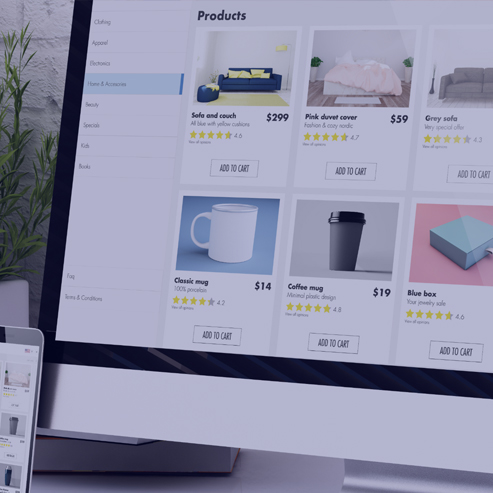
Tijdens de eerste stap van elk webproject moeten de specifieke doelstellingen worden gedefinieerd. Voor een internationaal e-commerceplatform, zoals een online modeboetiek die wil uitbreiden naar Europa en Azië, zullen de vereisten op het gebied van functionaliteit, navigatie en gebruikerservaring anders zijn. Daarom is het essentieel om grondig inzicht te verkrijgen in de doelgroep, de specifieke trends in elke markt en de lokale verwachtingen.
Zodra deze doelstellingen zijn gedefinieerd, breekt een cruciale fase aan waarbij er een mock-up van de site wordt gemaakt. Laten we het voorbeeld nemen van een hotelgroep die zijn site wil aanpassen aan tien verschillende markten: met een mock-up kan de klant zien hoe de navigatie, de reserveringen en de informatie over elke locatie in verschillende talen zullen worden weergegeven, terwijl er ook rekening wordt gehouden met het lokale surfgedrag. Met de mock-up kunt u ook de designelementen en bruikbaarheid van de site uittesten voordat u verder gaat met de ontwikkelingsfase. Tijdens deze fase wordt er ook rekening gehouden met SEO-specificaties, zodat de site geoptimaliseerd kan worden op het gebied van strategische trefwoorden.

Stap 2: Webontwikkeling
Zodra de mock-up is gevalideerd, gaat het technische team verder met de webontwikkelingsfase. In deze fase wordt de mock-up omgezet in een functionele site, waarbij programmeertalen zoals HTML, CSS en JavaScript worden gebruikt voor de front-end, en frameworks zoals React of Angular om de site dynamischer en interactiever te maken. Om de website van een gigant in luxegoederen te vernieuwen, kunnen we bijvoorbeeld interactieve elementen zoals 3D-productdisplays integreren om zo een meer meeslepende gebruikerservaring te creëren.
Bij het ontwikkelen van een webapplicatie of website moet ook worden rekening gehouden met de specifieke technische vereisten van elke markt. Als een bedrijf bijvoorbeeld zijn e-commerce app in Europa en in China wil lanceren, moeten de betalingsmethoden worden aangepast: PayPal voor Europa en Alipay of WeChat Pay voor China. In deze fase worden functies geïntegreerd die specifiek zijn voor lokale gebruikers, zoals taalbeheer, valutaconversie en beveiligde betalingsgateways.
Voor de back-end worden vaak technologieën zoals Node.js, PHP of Python gebruikt, waarmee u databases kunt beheren, server-clientinteracties kunt overzien en informatiesystemen kunt integreren, zodat activiteiten (zoals transacties of voorraadupdates) vlot kunnen worden uitgevoerd.
Stap 3: Webintegratie
Webintegratie is een cruciale fase in elk meertalig digitaal project. Het gaat om het samenbrengen van de verschillende onderdelen van een site (front-end en back-end), terwijl ook externe databases en API's worden geïntegreerd. Neem het voorbeeld van een cosmeticamerk dat zijn online verkoopsite wil lanceren in verschillende internationale markten: door integratie kan de gebruikersinterface worden gekoppeld aan de interne beheersystemen, zoals voorraadbeheer, regiospecifieke leveringsopties en de verschillende lokale betalingsgateways. Dit garandeert een naadloze gebruikerservaring, met inachtneming van de technische en logistieke behoeften die specifiek zijn voor elke markt.
Voor een meertalig project is het ook belangrijk om contentmanagementsystemen (CMS) zoals WordPress of Drupal te integreren, waarmee lokale teams gemakkelijk de vertaalde inhoud en specifieke aanbiedingen of promoties kunnen aanpassen aan elk land. Een technologiebedrijf dat bijvoorbeeld een site lanceert op verschillende markten, kan zijn campagnes centraliseren en tegelijkertijd zijn productpagina's en berichtgeving aanpassen aan de behoeften van lokale consumenten.
Integratie moet er ook voor zorgen dat alle gegevens (inclusief valuta's, meeteenheden, datumnotaties en tijdzones) correct worden beheerd volgens lokale normen. Voor een bedrijf dat in meerdere landen actief is, betekent dit ook dat externe systemen, zoals betalingsgateways of logistieke diensten, moeten voldoen aan de verschillende lokale wetgevingen.
Stap 4: Tests en aanpassingen
Vóór de lancering is het essentieel om een reeks tests uit te voeren om te controleren of de site of app goed werkt. Een internationale e-commercesite voor een groot modemerk moet niet alleen getest worden op zijn technische aspecten (laadsnelheid, compatibiliteit met verschillende browsers en apparaten), maar we moeten er ook voor zorgen dat de navigatie in elke taal vloeiend verloopt en dat gelokaliseerde functies, zoals het betalingssysteem of de leveringsopties, operationeel zijn.
Loadtests zijn ook cruciaal om ervoor te zorgen dat de site piekgebruik aankan, vooral tijdens belangrijke periodes wanneer er koopjes of internationale promo-evenementen zijn, zoals Black Friday of Singles' Day in China. Gebruikerstests geven feedback over de surfervaring en zorgen ervoor dat de site voldoet aan de lokale verwachtingen op het gebied van vlotheid en bruikbaarheid.
Het succes van een meertalig webproject is gebaseerd op een gestructureerd proces, dat begint met het definiëren van doelstellingen en eindigt met de testfase. Door beproefde technische vooruitgang te combineren met een naadloze integratie kunnen bedrijven een consistente gebruikerservaring bieden die is afgestemd op elke markt. Datawords biedt ondersteuning bij elke stap, zo wordt uw webproject op alle vlakken een waar succes. Na de lancering van wereldwijde sites ondersteunt Datawords grote merken, met name in de luxesector, door een 24/7 webmasteringservice aan te bieden. Onze toegewijde teams zorgen voor doorlopend platformbeheer door content bij te werken, technisch onderhoud uit te voeren en problemen snel op te lossen. Deze geïntegreerde beheerservice geeft de teams van onze klanten totale gemoedsrust, zo kunnen zij zich op de strategie focussen terwijl hun sites voortdurend door onze experts worden opgevolgd en geoptimaliseerd. Datawords biedt merken een constante ondersteuning, zodat hun platforms dag en nacht optimaal presteren.
Neem contact met ons op om te ontdekken hoe wij u kunnen helpen bij het ontwikkelen en integreren van hoogwaardige meertalige websites en webapps.