多言語ウェブプロジェクトのステップ:デベロップメント&インテグレーション
複数の国にまたがるEコマース プラットフォームの立ち上げや、ショーケースサイトを異なる市場に適応させたい場合など、多言語ウェブプロジェクトの開発には、単なる翻訳以上のものが必要となります。各市場で期待されるものは異なり、ウェブサイトはスムーズなユーザーエクスペリエンスを提供しながら、これらの特定のニーズに応えることができなければなりません。初期段階のデザインからローカライズされたソリューションのインテグレーションまで、各ステップを綿密に計画し、実行する必要があります。ダータワーズでは、企業が世界中のあらゆる地域のユーザーのニーズに合わせてカスタマイズされた高性能なウェブサイトやアプリを展開できるよう、あらゆるステップをコントロールしています。
ステップ1:目的の設定とモックアップの設計
ウェブプロジェクトの最初のステップは、具体的な目的を設定することから始まります。ヨーロッパやアジアへの進出を検討しているオンラインファッションブティックのような国際的なEコマース プラットフォームの場合、機能性、ナビゲーション、ユーザーエクスペリエンスといった点で求められる要件は異なります。そのため、ターゲットオーディエンス、各市場特有のトレンド、現地のニーズを理解することが不可欠です。
これらの目的が定義された後、サイトモックアップの作成という重要なステップへと進みます。例えば、自社のサイトを10の異なる市場に適応させたいと考えているホテルグループがあるとします。モックアップを作成すると、現地特有の閲覧方法を考慮しながら、ナビゲーション、予約、各施設に関する情報がさまざまな言語でどのように表示されるかを視覚化できます。モックアップを作成することで、開発ステップに進む前にデザイン要素やサイトのユーザビリティを確認することもできます。このステップでは、戦略的なキーワードに最適化されたサイトにするためにSEOの仕様も考慮します。

ステップ2:ウェブ開発
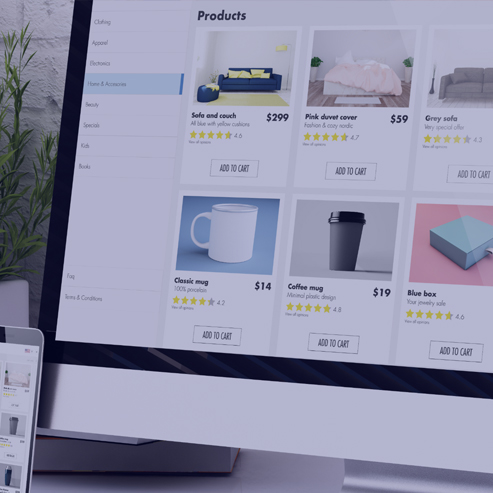
モックアップの検証が終了すると、技術チームはウェブ開発のステップへと進みます。このステップでは、HTML、CSS、JavaScriptなどのプログラミング言語をフロントエンドに使用し、ReactやAngularなどのフレームワークを使用して、モックアップを機能的なサイトに変換し、サイトをより動的かつインタラクティブにします。例えば、高級品大手のウェブサイトをリニューアルする場合、より没入感のあるユーザーエクスペリエンスを提供するために、3D製品ディスプレイなどのインタラクティブな要素を取り入れることがあります。
ウェブアプリケーションやウェブサイトの開発には、各市場特有の技術要件を管理する必要もあります。例えば、ある企業が ヨーロッパと中国でEコマースアプリを立ち上げたい場合、支払い方法を最適化させる必要があります:ヨーロッパであればPayPal、中国であればAlipayまたはWeChat Payとなります。このステップでは、言語管理、通貨換算、安全な決済ゲートウェイなど、現地のユーザーに特化した機能が統合されます。
バックエンドは多くの場合、Node.js、PHP、Pythonなどのテクノロジーをベースにしており、データベースの管理、サーバー/クライアント間のインタラクションの監視、情報システムの統合を行い、取引や在庫更新などの業務がスムーズに行われるようにします。
ステップ3:ウェブインテグレーション
ウェブインテグレーションは、多言語デジタルプロジェクトにおいて重要なステップとなります。サイトのさまざまなコンポーネント(フロントエンドとバックエンド)をまとめ、外部のデータベースやAPIを統合します。例えば、化粧品ブランドが複数の国際市場でオンライン販売サイトを展開する場合、インテグレーションによってユーザーインターフェースを在庫管理、地域別の配送オプション、現地のさまざまな決済ゲートウェイなどの内部管理システムに接続できるようになります。これにより、各市場特有の技術および物流におけるニーズを尊重しつつ、シームレスなユーザーエクスペリエンスを約束します。
多言語プロジェクトでは、WordPressやDrupalのようなコンテンツ管理システム(CMS)を統合することも重要です。これにより、現地チームは翻訳コンテンツを簡単に管理し、各国特有のオファーやプロモーションを展開することができます。例えば、さまざまな市場でサイトを展開しているテクノロジー企業の場合、キャンペーンを一元化する一方で、現地の消費者のニーズに応じて製品ページやメッセージを調整することができます。
インテグレーションでは、すべてのデータ(通貨、測定単位、日付形式、タイムゾーンなど)が、現地の基準に従って正しく扱われるようにする必要もあります。複数の国で事業を展開している企業の場合は、決済ゲートウェイや物流サービスなどの外部システムが、さまざまな地域の法令に準拠している必要もあります。
ステップ4:テストと調整
ローンチする前に、サイトやアプリが正しく動作しているかを確認するために一連のテストを実施することが不可欠です。例えば、大手ファッションブランドの国際的なEコマースサイトのテストは、技術的な側面(読み込み速度、さまざまなブラウザやデバイスとの互換性)だけでなく、各言語のナビゲーションがスムーズであることや、支払いシステムや配送オプションなど、ローカライズされた機能が動作することも確認する必要があります。
負荷テストは、特にブラックフライデーや中国の独身の日のようなセールや国際的なプロモーションイベントが開催される重要な時期に、サイトがトラフィックのピークに対応できることを確認するためにも重要です。ユーザーテストは、ブラウジングエクスペリエンスに関するフィードバックを提供し、サイトのスムーズな動作とユーザビリティの面で現地の期待に沿っているかを確認します。
多言語ウェブプロジェクトの成功は、目的の設定から始まり、テストで終わる構造化されたプロセスに基づいています。確かな技術開発とシームレスなインテグレーションを組み合わせることで、企業は各市場に合わせた一貫したユーザーエクスペリエンスを提供することができます。ダータワーズは、すべてのステップでお客様をサポートし、ウェブプロジェクトがあらゆる面で成功することをお約束します。ダータワーズでは、グローバルサイトのローンチ後、24時間年中無休のウェブマスターサービスを通じて、特にラグジュアリー分野の主要ブランドをサポートしています。当社の専門チームは、コンテンツの更新、技術的なメンテナンス、問題の迅速な解決を通じて、継続的なプラットフォーム管理を実現します。このように統合された管理サービスにより、お客様のチームは、当社の専門家が常にサイトを監視し、最適化しているという安心感を得て、戦略に専念することができます。ダータワーズを利用することで、ブランドは昼夜を問わず、プラットフォームが最適なパフォーマンスを発揮できるよう常にサポートが受けられるというメリットがあります。
高性能な多言語ウェブサイトやウェブアプリの開発とインテグレーションを実現する方法については、ダータワーズにご相談ください。