Accueil > Notre actualité > Etapes d’un projet web multilingues
Les étapes d'un projet web multilingue : Développement et intégration
Que ce soit pour lancer une plateforme e-commerce à multi-pays ou adapter un site vitrine à différents marchés, le développement d'un projet web multilingue exige bien plus qu'une simple traduction. Chaque marché a ses propres attentes, et un site web doit être capable de répondre à ces spécificités tout en offrant une expérience utilisateur fluide. Du design initial à l'intégration des systèmes locaux, chaque étape doit être minutieusement planifiée et exécutée. Chez Datawords, nous maîtrisons chaque phase, garantissant que les entreprises déploient des sites web et applications performants, adaptés aux besoins des utilisateurs dans chaque région du monde.
Étape 1 : Définition des objectifs et conception de la maquette
La première étape de tout projet web réussi consiste à définir les objectifs spécifiques. Pour une plateforme e-commerce internationale, comme par exemple une boutique de mode en ligne qui souhaite s’implanter en Europe et en Asie, les besoins en termes de fonctionnalités, de navigation et d’expérience utilisateur seront différents. Il est donc essentiel de comprendre l’audience cible, les spécificités de chaque marché et les attentes locales.
Une fois ces objectifs définis, la création de la maquette de site devient une étape cruciale. Prenons l’exemple d’un groupe hôtelier qui veut adapter son site à dix marchés différents : la maquette permet de visualiser comment la navigation, les réservations et les informations sur chaque établissement s’afficheront dans différentes langues, tout en tenant compte des habitudes de navigation locales. La maquette permet également de valider les éléments de design et l’ergonomie du site avant de passer à la phase de développement. Cette phase inclut également la prise en compte d’un cahier des charges SEO afin que votre site soit optimisé pour se positionner sur vos mots clés stratégiques.

Étape 2 : Développement web
Une fois la maquette validée, l'équipe technique passe à la phase de développement web. Cette étape consiste à transformer la maquette en un site fonctionnel, à l'aide de langages de programmation comme HTML, CSS, JavaScript pour le front-end, et des frameworks tels que React ou Angular pour rendre le site plus dynamique et interactif. Par exemple, lors de la refonte du site d’un géant du luxe, il est possible d’intégrer des éléments interactifs comme des visualisations 3D des produits pour offrir une expérience utilisateur plus immersive.
Le développement de l’application web ou du site web inclut également la gestion des spécificités techniques des différents marchés. Par exemple, si une entreprise veut lancer son application e-commerce en Europe et en Chine, les méthodes de paiement doivent être adaptées : PayPal pour l’Europe et Alipay ou WeChat Pay pour la Chine. C’est dans cette phase que des fonctionnalités spécifiques aux utilisateurs locaux, comme la gestion des langues, la conversion des devises ou encore des passerelles de paiement sécurisées, sont mises en place.
Le back-end repose souvent sur des technologies comme Node.js, PHP ou Python, qui permettent de gérer les bases de données, les interactions serveur-client et d’intégrer les systèmes d’information, garantissant que les opérations (comme les transactions ou les mises à jour de stock) se déroulent sans accroc.
Étape 3 : Intégration web
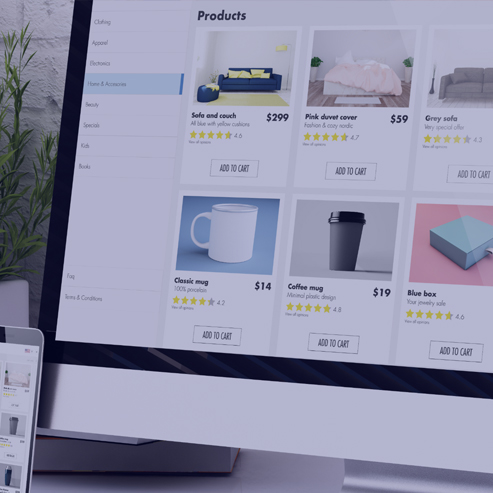
L’intégration web est une étape cruciale dans tout projet digital multilingue. Elle consiste à rassembler les différents composants du site (front-end et back-end), tout en intégrant des bases de données et des API externes. Prenons l'exemple d'une marque de cosmétique qui souhaite déployer son site de vente en ligne sur plusieurs marchés internationaux : l'intégration permettra de connecter l'interface utilisateur aux systèmes de gestion internes, tels que la gestion des stocks, les options de livraison spécifiques à chaque région, et les différentes passerelles de paiement locales. Cela garantit une expérience utilisateur fluide, tout en respectant les spécificités techniques et logistiques de chaque marché.
Dans un projet multilingue, il est également nécessaire d’intégrer des systèmes de gestion de contenu (CMS) comme WordPress ou Drupal, qui permettent aux équipes locales de gérer facilement les contenus traduits et d’adapter les offres ou promotions spécifiques à chaque pays. Par exemple, une entreprise technologique déployant un site dans différents marchés pourra centraliser ses campagnes tout en ajustant ses pages produit et messages selon les besoins des consommateurs locaux.
L'intégration doit aussi garantir que toutes les données (comme les devises, les unités de mesure, les formats de date ou les fuseaux horaires) sont correctement gérées en fonction des normes locales. Pour une entreprise qui gère des opérations dans plusieurs pays, cela implique également de s'assurer que les systèmes externes, tels que les passerelles de paiement ou les services logistiques, sont compatibles avec les différentes législations locales.
Étape 4 : Tests et ajustements
Avant le lancement, il est indispensable de procéder à une série de tests pour vérifier que le site ou l’application fonctionne correctement. Par exemple, un site e-commerce international, comme une grande enseigne de mode, doit être testé non seulement sur les aspects techniques (vitesse de chargement, compatibilité avec différents navigateurs et appareils), mais aussi pour s’assurer que la navigation dans chaque langue est fluide et que les fonctionnalités locales, comme le système de paiement ou les options de livraison, sont opérationnelles.
Des tests de charge sont également cruciaux pour garantir que le site peut gérer des pics de trafic, surtout lors de périodes clés comme les soldes ou les événements promotionnels à l'échelle mondiale, comme le Black Friday ou le Singles’ Day en Chine. Les tests utilisateurs permettent de recueillir des retours sur l’expérience de navigation, garantissant que le site réponde aux attentes locales en termes de fluidité et d’ergonomie.
La réussite d’un projet web multilingue repose sur un processus structuré, allant de la définition des objectifs à la phase de tests. En combinant un développement technique solide et une intégration fluide, les entreprises peuvent offrir une expérience utilisateur homogène et adaptée à chaque marché. Chez Datawords, nous vous accompagnons à chaque étape, garantissant que votre projet web soit un succès sur tous les fronts. Une fois les sites web globaux lancés, Datawords accompagne de grandes marques, notamment dans le secteur du luxe, grâce à un service de webmastering 24/7. Nos équipes dédiées assurent la gestion continue des plateformes, en veillant à la mise à jour des contenus, à la maintenance technique et à la résolution rapide des problèmes. Ce service de gestion intégrée offre une tranquillité d'esprit totale aux équipes de nos clients, qui peuvent se concentrer sur leurs activités stratégiques tout en sachant que leurs sites sont surveillés et optimisés en permanence par nos experts. Avec Datawords, les marques bénéficient d’un soutien constant, garantissant une performance optimale de leurs plateformes, jour et nuit.
Contactez-nous pour découvrir comment nous pouvons vous aider à développer et intégrer des sites ou applications web multilingues performants.